(جهت اطلاعات بیشتر به ادامه مطلب مراجعه نمائید)
با سلام و خسته نباشید خدمت کاربران سایت داده باران
آموزش و کد افزودن متن راهنما در بالای ویرایشگر وردپرس ، ممکن است شما برای وبسایت های خود نویسنده استخدام کرده باشید و لازم باشد پیرامون چگونگی درج مطلب در سایت نکاتی را بدانند یا اینکه چگونه از ویرایشگر موجود در وردپرس استفاده کنند و یا … ، خب ما در این مطلب از داده باران هدفمان بر این است که چگونه میتوان بالای ویرایشگر متنی را به جهت توضیح برای کاربر قرار دهیم . خب کار ساده ای هست و با استفاده از قطعه کدی که به شما معرفی خواهیم کرد میتوانید به راحتی از آن استفاده کنید
این آموزش در حالت عادی احتمالا برای شخص خودتان کاربردی نخواهد داشت اما اگر بخواهید برای دیگران سایت راه اندازی کنید این آموزش بسیار کاربردی خواهد بود. کسانی که با مشتریانی که به آنها سفارش طراحی سایت میدهند، روبرو شده باشند به خوبی میدانند که اکثر این افراد آشنایی مناسبی با محیط وردپرس ندارند. بنابراین آموزش امروز میتواند به شما کمک کند که با چند خط کد کوتاه محتوایی را به عنوان راهنما به بالای ویرایشگر دیداری وردپرس اضافه کنید تا هرگاه که شخص میخواهد مطلب جدیدی ارسال کند و یا مطالب قبلی خود را ویرایش کند، آن را ببیند و از آن استفاده نماید.
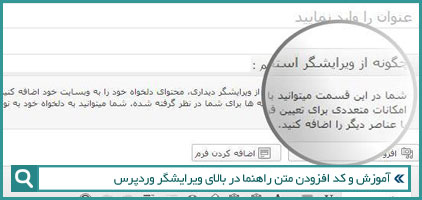
خوب، انجام این کار بسیار ساده است. کافی است کد زیر را به فایل functions.php پوسته ی مورد نظرتان اضافه نمایید تا تصویری مانند تصویر اول این نوشته برای شما حاصل شود :
|
function dadebaran_text_after_title( $post_type ) { ?> |
این تابع قابلیت این را دارد که هرگونه محتوای دلخواه را در قالب HTML از شما پذیرفته و به نمایش در بیاورد. بنابراین در صورت نیاز میتوانید انواع لینک ها، تصاویر و سایر عناصر مورد نیاز را به آن بیافزایید. در کد بالا عنوان مورد نظر خود را برای نوشته راهنما درون تگ های آغاز و پایان h3 قرار داده ایم و سپس درون یک تگ p شروع به نوشتن محتوای دلخواه خود کرده ایم. کافی است این خطوط را به دلخواه خود ویرایش کنید تا نتیجه ی مورد نظرتان حاصل شود.
طبعا روش منطقی و صحیح برای اضافه کردن راهنما به وردپرس، استفاده از تابع بالا نیست اما نوشتن آن به این صورت برای کسانی که آشنایی بسیار مختصری با وردپرس دارند بسیار مفید خواهد بود و شما را از دست سوالات متوالی بسیاری از مشتریانتان نیز خلاص خواهد کرد.
امیدواریم این مطلب نیز مورد توجه شما قرار گرفته باشد .